How to Draw a Circle With Pen Tool in Illustrator
The Pen Tool
Much More than a Pen
ThePen tool is probably the most powerful tool in Adobe Illustrator. It allows the artist to create shapes with freeform curves, and with time and skill, most curves found in the "real world" can exist duplicated using thePen tool.
Before you offset using thePen tool, there are some things to annotation in that it doesn't work the style yous call up it would. It does not describe wherever you drag, like thePaintbrush orPencil tools. Find if you click and elevate immediately, all it seems to practice is make a direct line with dots at each end. Earlier you tin sympathize thePen tool, you need to know what that line is: a path. (The post-obit information was obtained from the Illustrator online help).
About Paths
A path is made up of i or more direct or curved "segments." The beginnings and ends of each segment are marked by "anchor points," which piece of work like pins holding a wire in place. Y'all change the overall shape of a path by editing its anchor points, and command a curve by dragging the "direction points" at the end of the "direction lines" that appear at anchor points.
A path is either open, similar an arc, or closed, like a circle. For an open path, the starting and ending anchor points for the path are called its "endpoints."

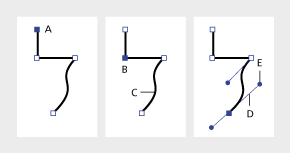
A. Selected (solid) endpoint
B. Selected anchor bespeak
C. Curved path segment
D. Direction line
E. Direction bespeak
Paths tin have 2 kinds of anchor points—"corner points" and "smooth points." At a corner bespeak,"a path abruptly changes direction. At a smooth point, however, path segments are continued as a continuous curve. You can draw a path using any combination of corner and smooth points. You can e'er alter point types if need exist.

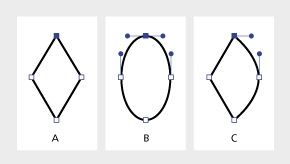
A. Four corner points
B. Same betoken positions using smoothen points
C. Same indicate positions combining corner and polish points
Don't misfile corner and smoothenpoints with direct and curvedsegments! A corner indicate can connect whatsoever 2 straight or curved segments, while a shine point always connects two curved segments.
A corner point can connect both directly segments and curved segments.
Drawing Direct Segments
The main thing to keep in mind when you want to draw direct segments is to not drag the mouse later on yous click. An ballast point appears wherever you click with thePen tool and, as we learned above, ballast points join line segments. So you need to click at least twice in society to create a line segment.
You can go on to make boosted line segments by clicking. To complete your path, y'all can either close the path or get out it "open up." To close a path, position thePen tool over the starting time ballast point you made (you should meet a small loop appear next to thePen tool when you lot are positioned over the offset anchor bespeak) and click once. To leave a path open, just exercise ane of the following: a) select a different tool, b) press thebutton, c)– or-click on the artboard away from all objects, or d) cullEdit > Deselect All.
Cartoon Curved Segments
You create curves by using thePen tool to add ballast points where a curve changes management, and to drag the direction points that shape the curves.
Curves are easier to edit and your system tin can display and impress them faster if you describe them using every bit few anchor points every bit possible. Using too many points can also introduce unwanted bumps in a bend. Instead, draw widely spaced anchor points, and practise shaping curves by adjusting the length and angles of the direction lines.
To draw a curved segment:
- StepsActions
- Select thePen tool (
 ).
). - Position the pen tip where you want the curve to begin. Concur down the mouse push. The first anchor point appears, and the pen tip changes to an arrowhead (
 ).
). - Drag to prepare the slope of the curve segment you're creating. In general, extend the direction line almost 1 tertiary of the distance to the adjacent anchor bespeak you program to draw.-drag to constrain the direction line to multiples of 45 degrees.

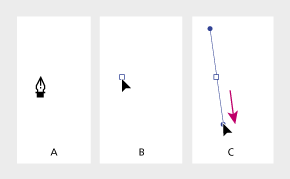
A. PositioningPen tool
B. Starting to drag (mouse push pressed)
C. Dragging to extend direction lines
- Release the mouse push button, but note that the first segment will not be visible until you draw the 2d anchor signal.
- Position thePen tool where you lot want the curve segment to end, and and so practice one of the following:
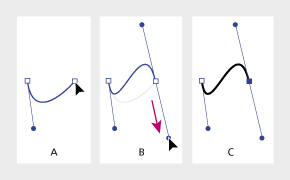
- To create a C-shaped curve, elevate in a direction opposite to the previous management line.

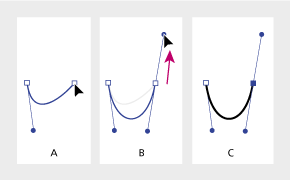
A. Starting to elevate second smooth bespeak
B. Dragging away from previous direction line, creating a C bend
C. Result after releasing mouse button - To create an S-shaped curve, drag in the aforementioned direction every bit the previous direction line.

A. Starting to drag new smoothen indicate
B. Dragging in same -direction as previous direction line, creating an Due south curve
C. The outcome after releasing the mouse button
- To create a C-shaped curve, elevate in a direction opposite to the previous management line.
- Continue dragging thePen tool from different locations to create boosted smooth points.
- Consummate the path by doing ane of the following:
- To close the path, position thePen tool over the first (hollow) anchor point. A minor loop appears next to the pen tip when it is positioned correctly. Click or elevate to close the path.
- To leave the path open,-click (Windows) or-click (Mac OS) anywhere away from all objects, chooseEdit > Deselect All, or select a different tool in the toolbox.
Fixing Your Lines
Oftentimes, your lines volition not wait like you planned. Rather than starting over, just fix your lines as necessary!
Closing Paths
To shut a path, use thePen tool. Showtime select 1 of the two points y'all want to join, so select the other indicate. When you are hovering over the first point, thePen tool will accept a slash next to it. When you are hovering over the second point, it will have an O next to it.
Changing Points
If you wish to alter a bespeak from a smooth point to a corner betoken, just click on theConvert Ballast Point button in theCommand palette and click on the point you desire changed. Doing so will convert the selected anchor point to the opposite betoken blazon.
Adding or Removing Points
To add or remove a point on a path, just select thePen tool with a plus sign (to add) or minus sign (to decrease) side by side to it and click where you want the point added or removed.
For a challenge, endeavour recreating the following outline using just thePen tool and theAdd Bespeak,Subtract Signal, andConvert Point tools mentioned above.
thompsonwaguastind1993.blogspot.com
Source: https://itconnect.uw.edu/learn/workshops/online-tutorials/graphics-and-design-workshops/adobe-cs/illustrator/pen-tool/
0 Response to "How to Draw a Circle With Pen Tool in Illustrator"
Post a Comment